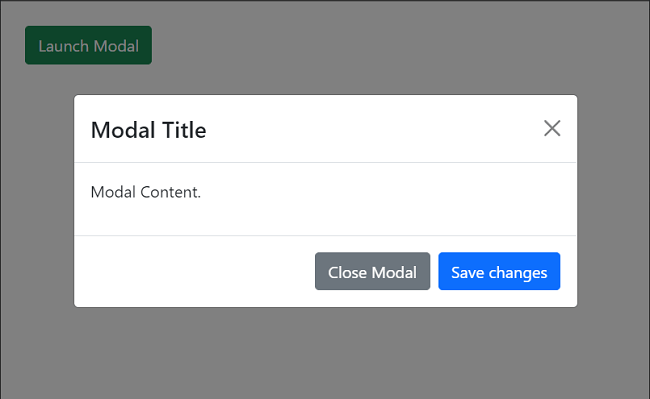
css - How to make react-bootstrap modal stay same size and just
Por um escritor misterioso
Last updated 10 novembro 2024

amp;lt;Modal size="lg" scrollable show={showInvModal} onHide={handleCloseInvModal}>
<Modal.Header closeButton>
<Modal.Title>Sell your items

javascript - Multiple modals overlay - Stack Overflow

Learn TypeScript with React By Building a CRUD Application

Considerations for Styling a Modal

Creating a reusable pop-up modal in React from scratch - LogRocket Blog

Modal component with Next.js - Dev Recipes

How to set the width of Modal · Issue #3794 · react-bootstrap/react- bootstrap · GitHub

React Bootstrap Modal - javatpoint

Modal Dialog - CSS only, no JS required : r/web_design

Bootstrap Modal Position

25+ Powerful React Libraries to Try in 2023

Bootstrap Modal Popup - Formidable Forms

React Modal with Bootstrap - examples & tutorial

How to use Material UI Modal

Create an Interactive Material UI Dialog in React - CopyCat Blog

React Bootstrap Modal - javatpoint
Recomendado para você
você pode gostar