How to Make a Custom Mouse Cursor with Text Hover and Trail Effects with HTML, CSS and Javascript – SuperLibrary – SuperHi
Por um escritor misterioso
Last updated 21 outubro 2024

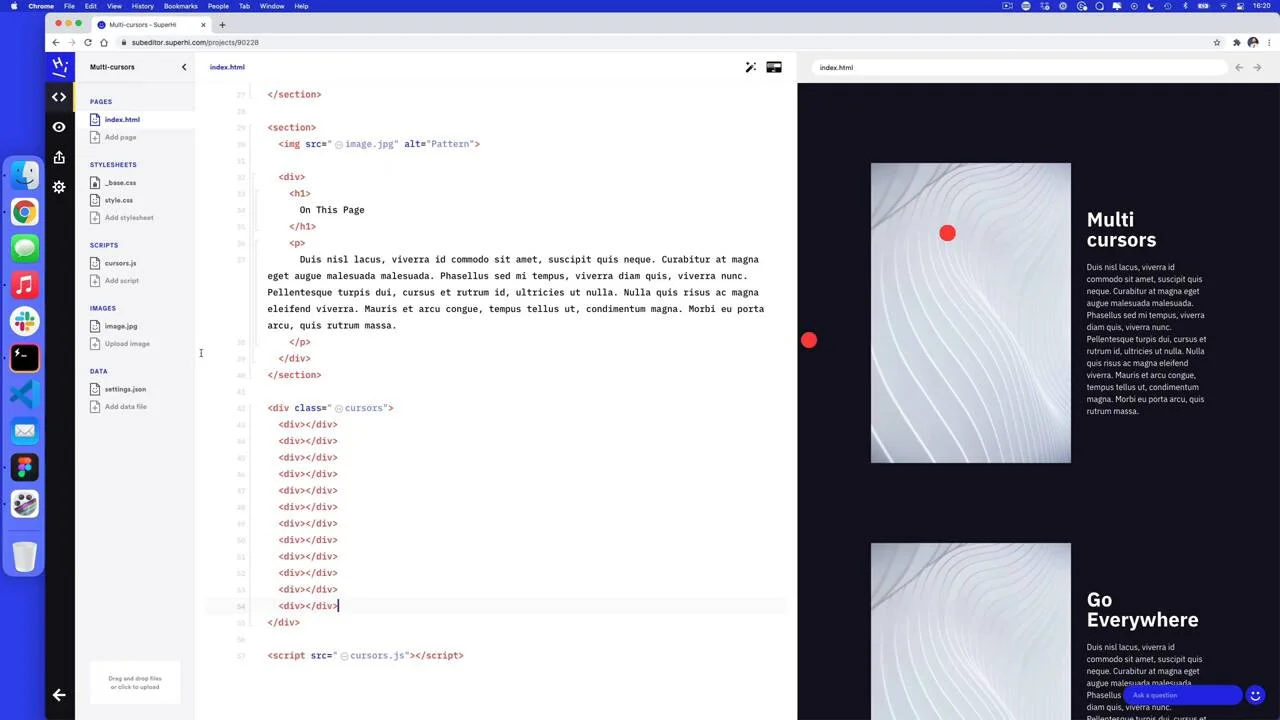
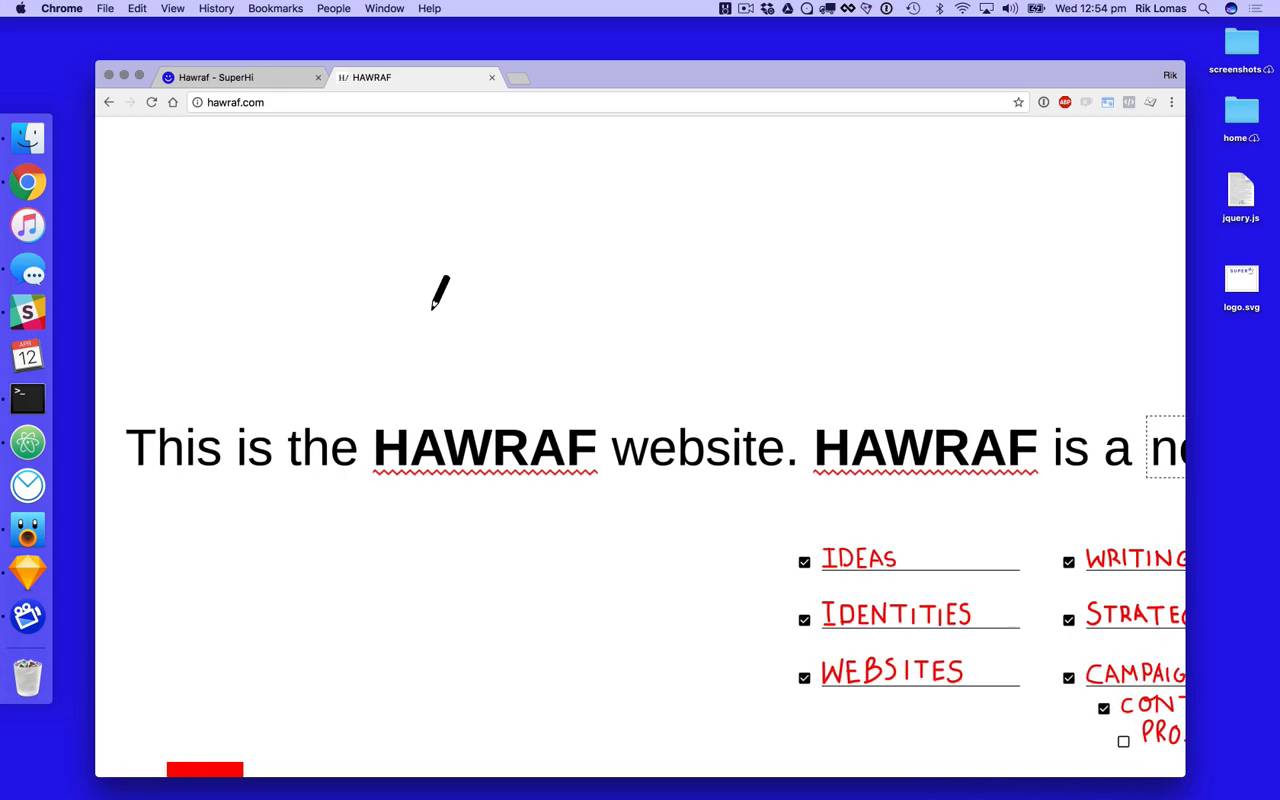
In this tutorial, we'll use HTML, CSS and Javascript to add a mouse trail effect to our websites and then how to add in a hover effect where hidden text is revealed!

Code – SuperLibrary – SuperHi
Create Custom Mouse Cursor Effects JavaScript

Create Custom Mouse Cursor Effects JavaScript

Tutorials – SuperLibrary – SuperHi

Create Custom Mouse Cursor Effects JavaScript

Create A Custom Animated Cursor With CSS And JavaScript

How to make a custom mouse cursor with text hover and trail effects with HTML, CSS and Javascript
20 Codepen Solutions for Awesome Mouse Effects

Code – SuperLibrary – SuperHi
Recomendado para você
você pode gostar