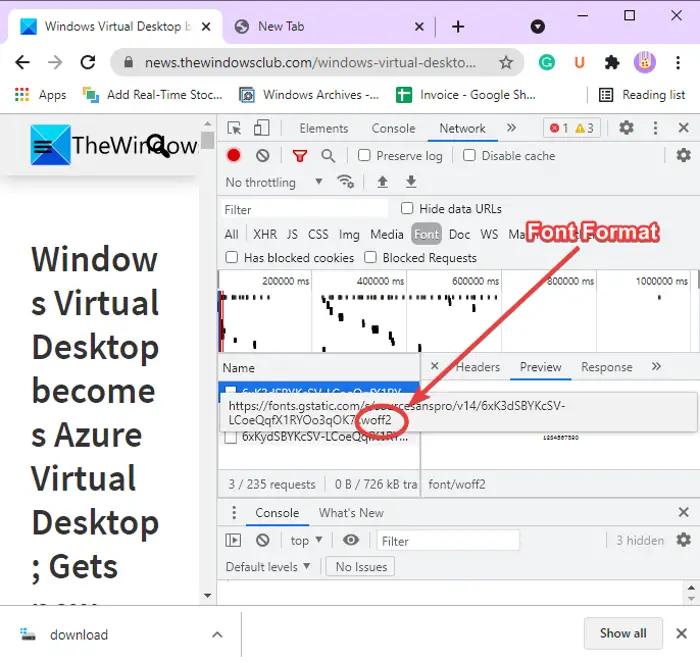
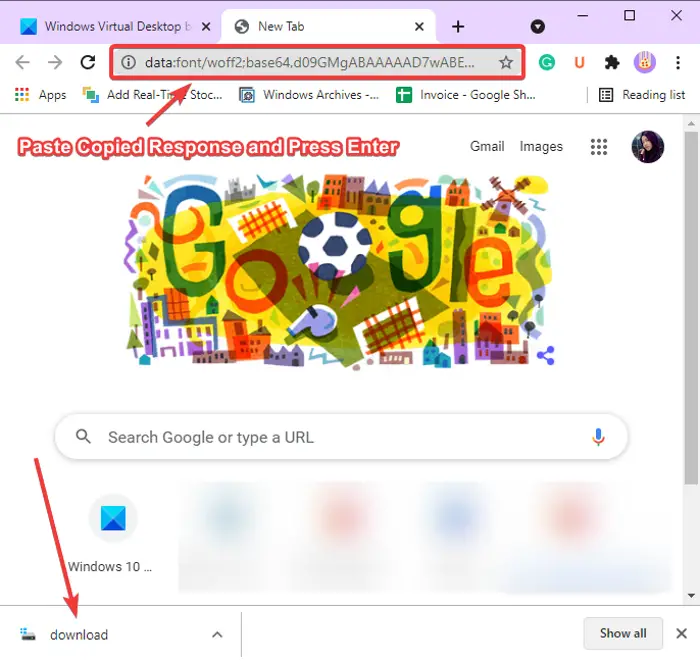
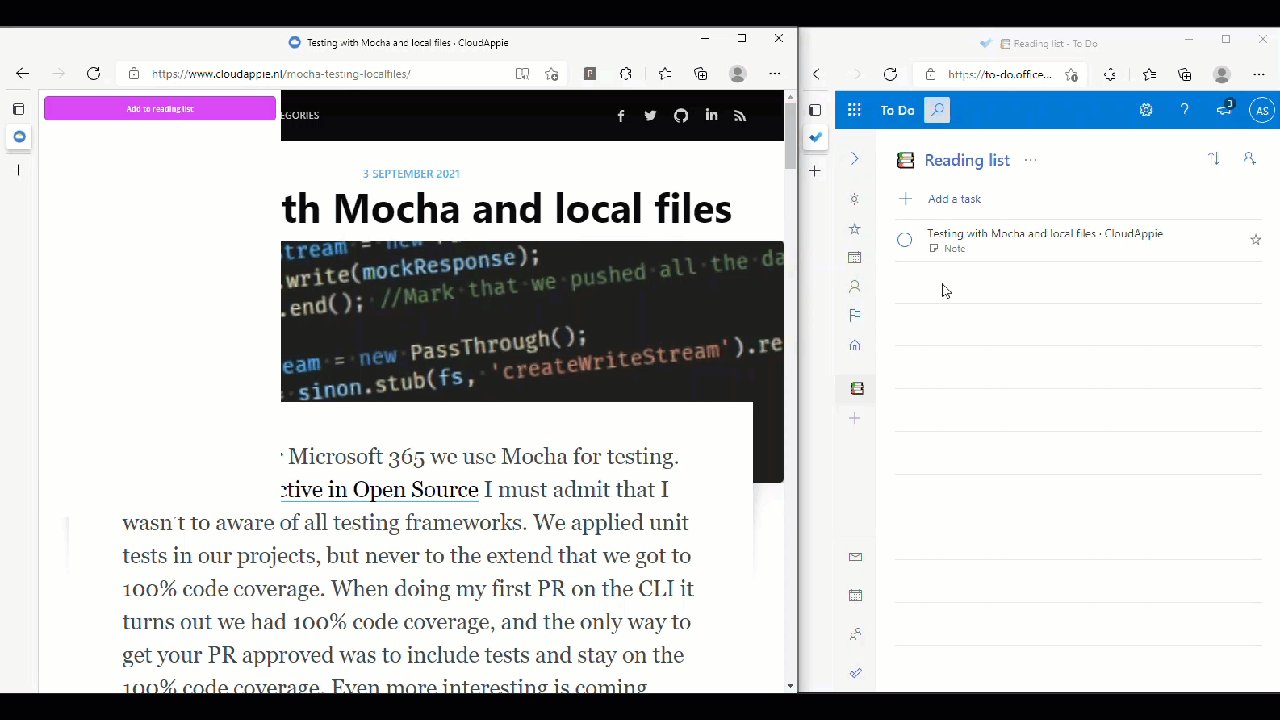
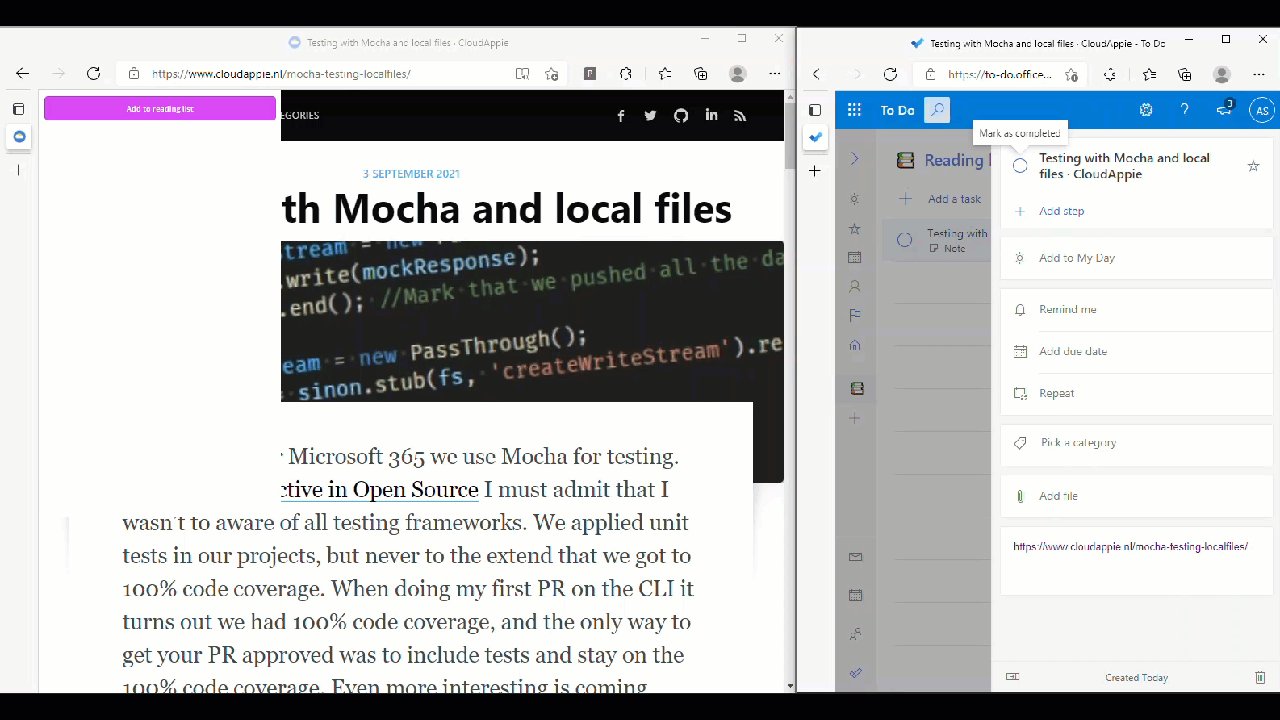
How to download a Font from a Website using Developer Tools
Por um escritor misterioso
Last updated 10 novembro 2024

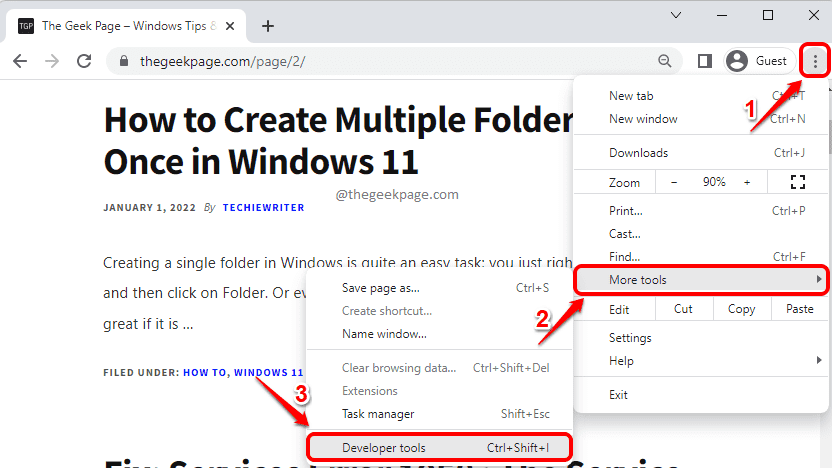
We show you how you can identify and download a fnt from a website in Google Chrome or Microsoft Edge browser using Developer Tools.

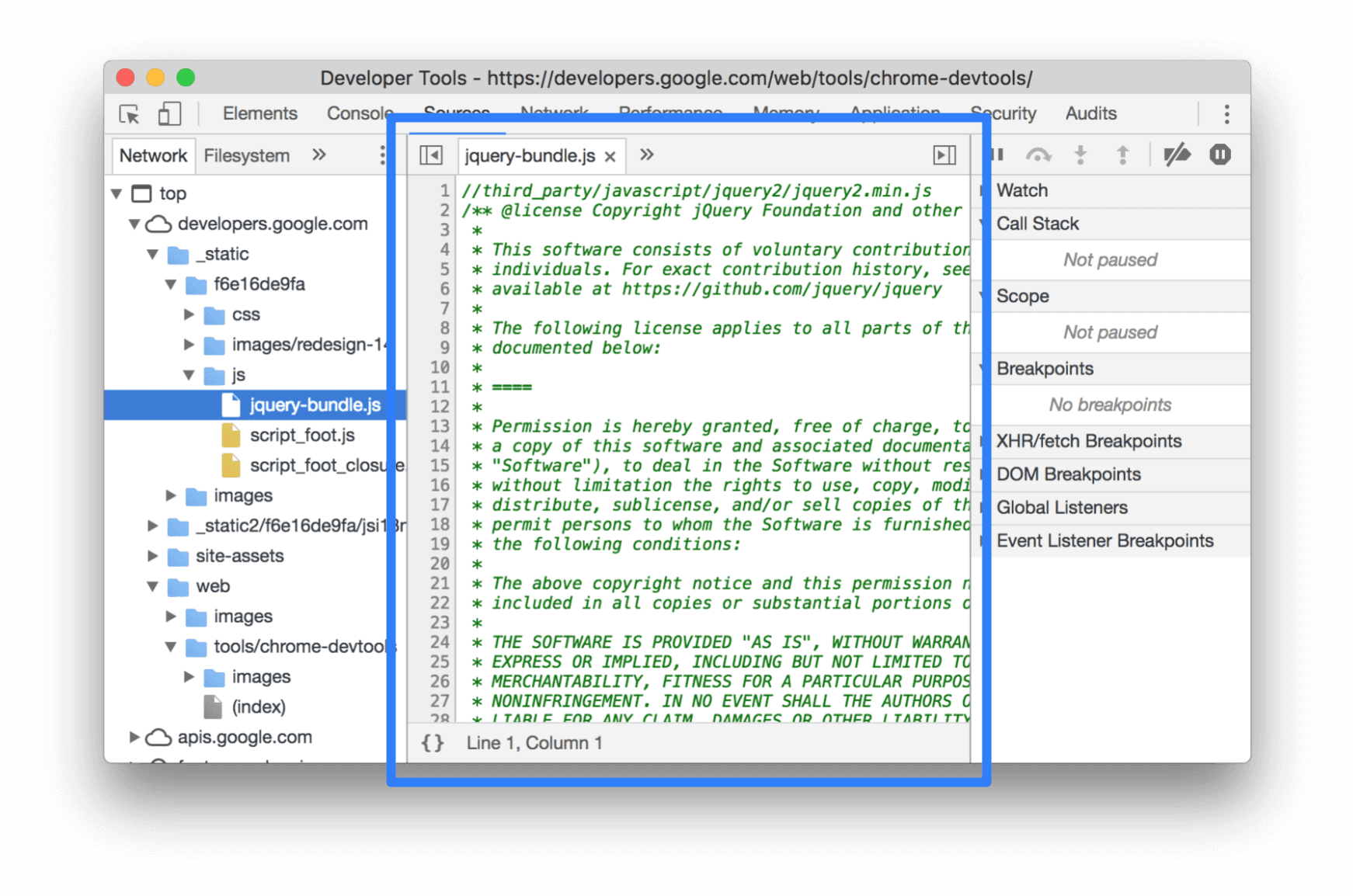
Sources panel overview, DevTools
Web Developer

How to use Inspect Element in Chrome, Safari, and Firefox

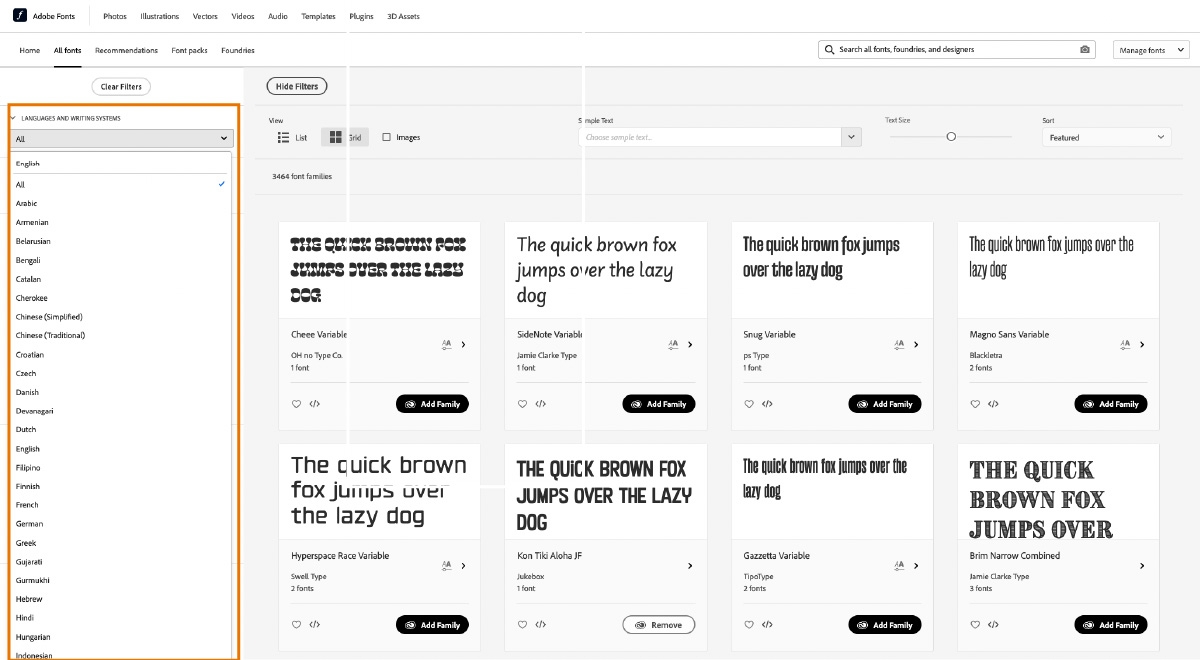
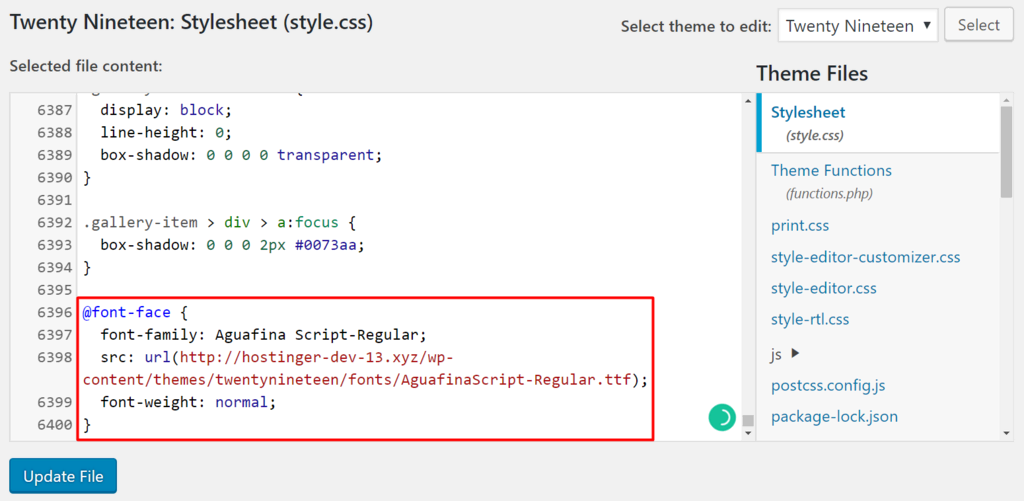
Add fonts to your website

How to Download and install Font from a Website In Chrome on Windows PC

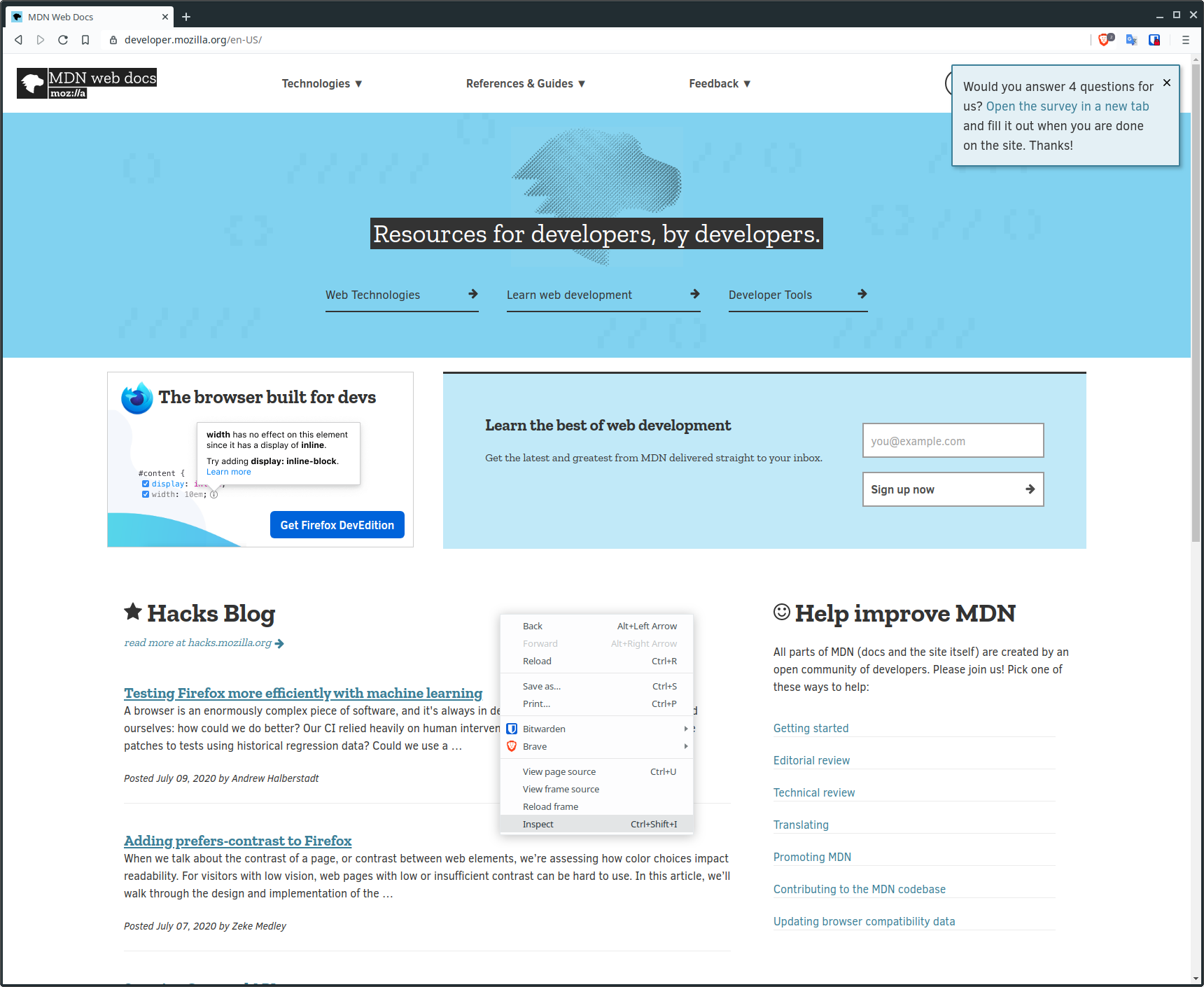
The Browser Inspector: using the developer tools

How to Add a WordPress Custom Font to Your Website
:max_bytes(150000):strip_icc()/002-web-browser-developer-tools-3988965-cc8187fa14e74fac97b179e476bec8e7.jpg)
How to Use Web Browser Developer Tools

Google Chrome Developer Tools - Download

How to download a Font from a Website using Developer Tools

Web Development Tutorial: Understanding how to use the Browser Developer Tools
Recomendado para você
você pode gostar

















![AmiAmi [Character & Hobby Shop] V.I.P. ToHeart2 - Manaka Komaki Tatsuki Amazuyu Edition 1/8 Complete Figure(Released)](https://img.amiami.com/images/product/review/064/HOB-FIG-4544_01.jpg)