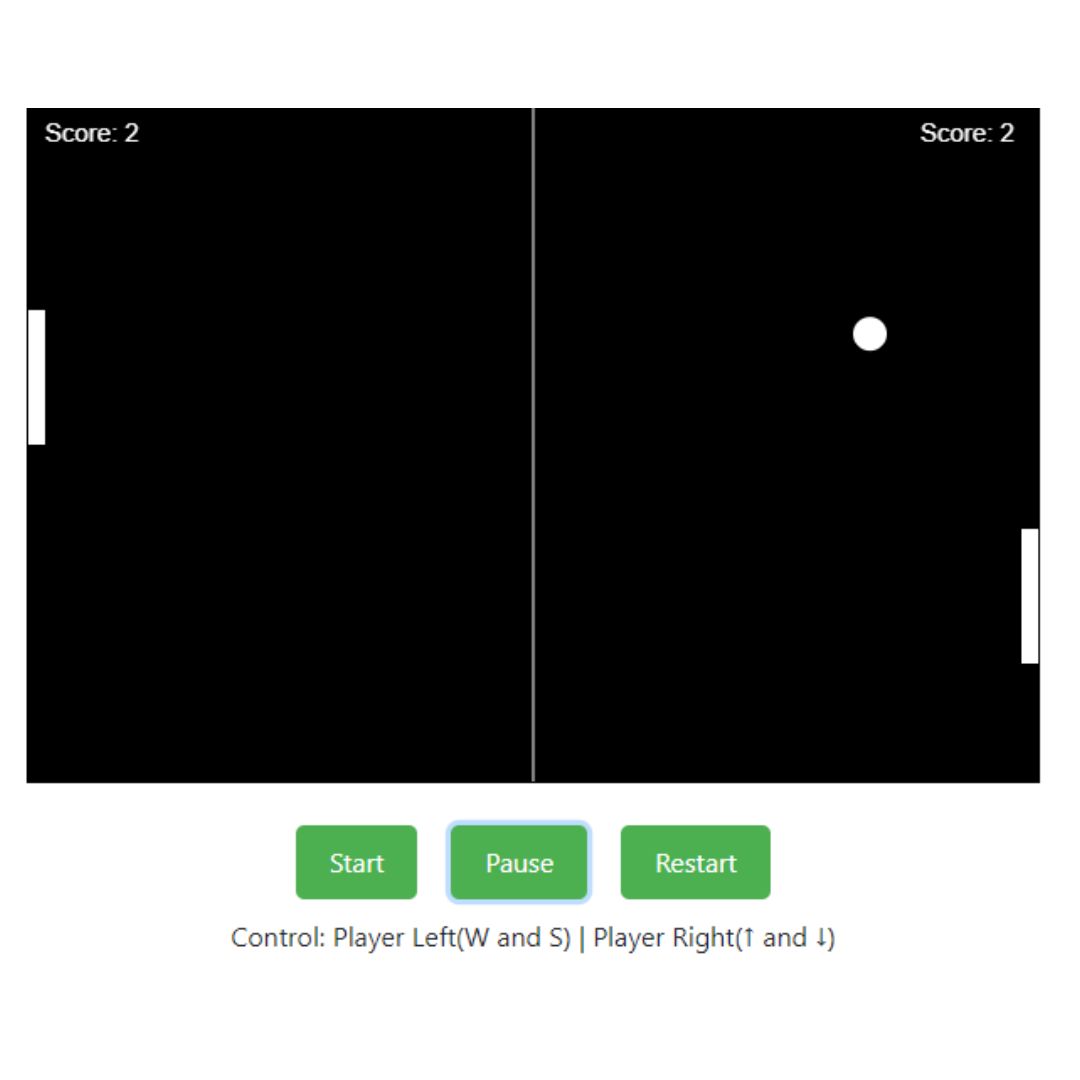
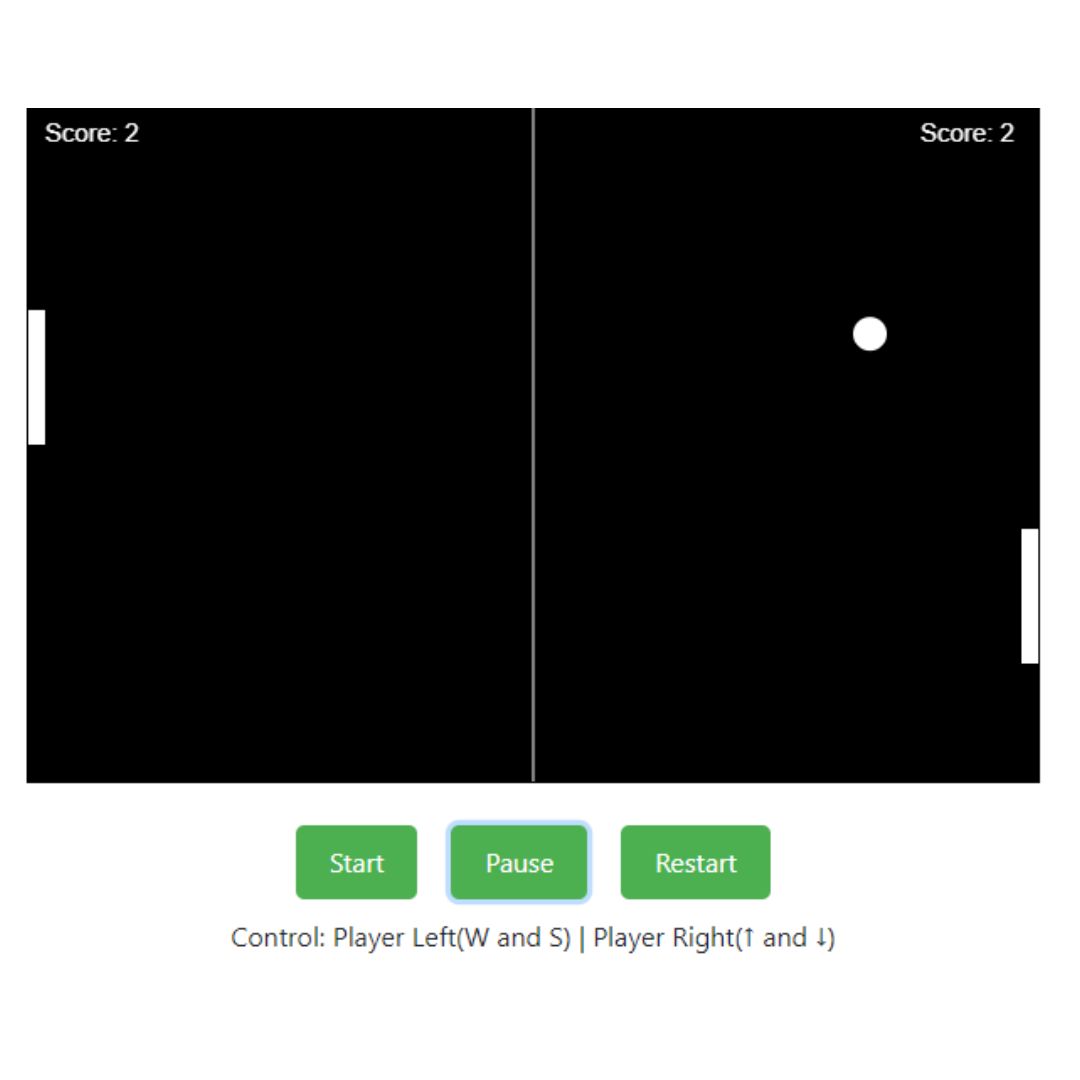
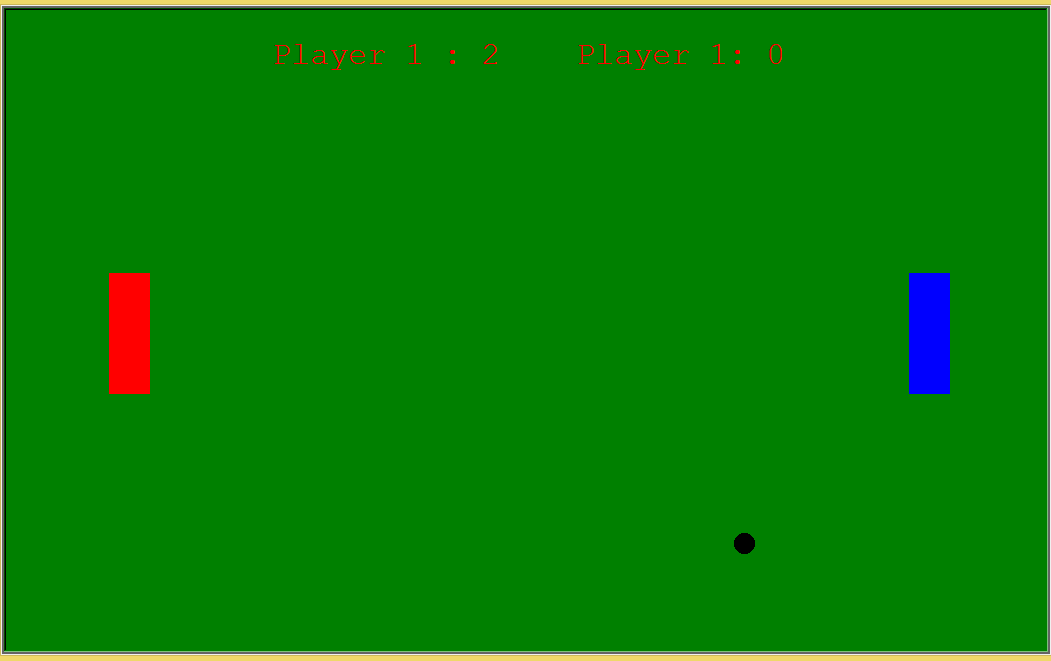
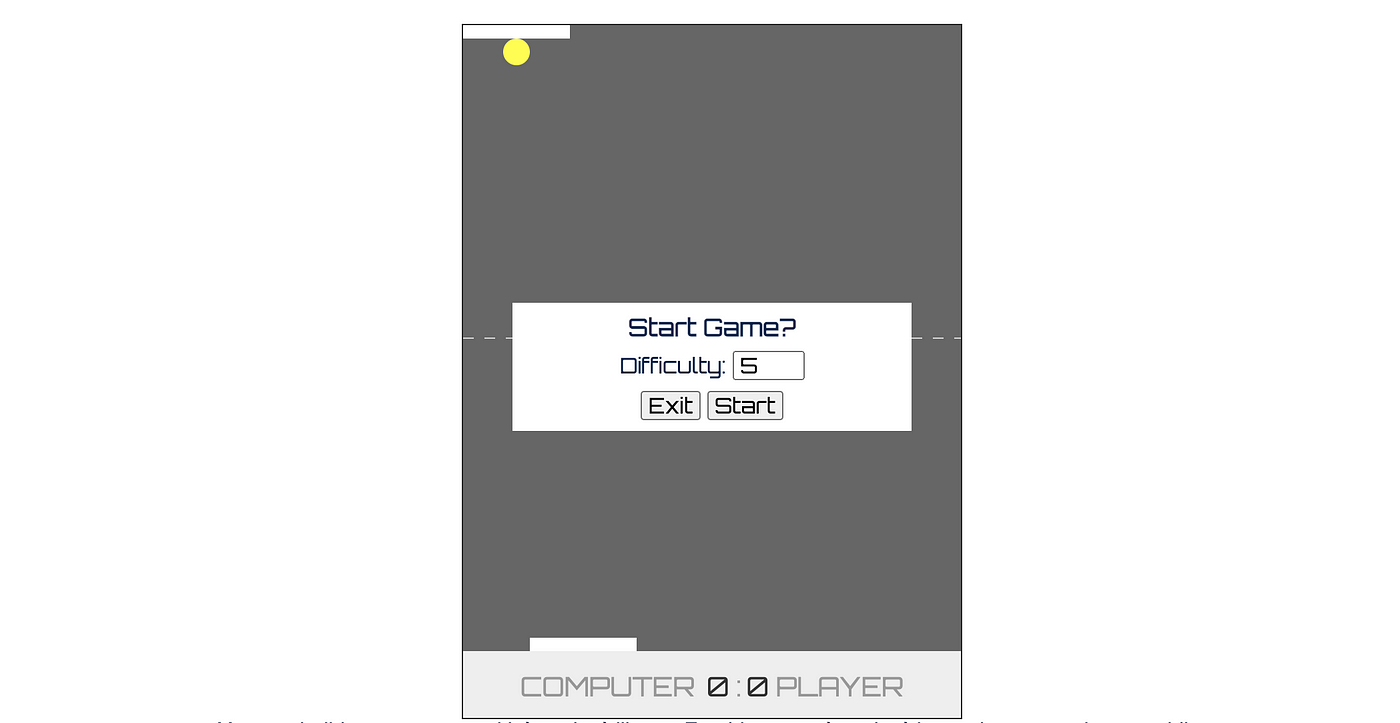
How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
Por um escritor misterioso
Last updated 10 novembro 2024

Learn how to create your own Ping Pong game using HTML, CSS, and JavaScript. This tutorial will guide you step-by-step on how to build a game board, ball, paddles, and add movement and collision detection to create a fully functional game.

How To Create Contact Us Form Using HTML AND CSS, Contact Us Form Design Watch This : bit.ly/36nTtXV Download Source Code : bit.ly/3egpu6Z, By Ravi Web - Html Css JavaScript

Building a Ping Pong Scoreboard

Bouncing a Ball Around with HTML5 and JavaScript - WebFX

How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
How To Build A HTML Pong Game. Using SVG/HTML/CSS(Not Canvas) and…, by Allen Kim

Top 6 JavaScript and HTML5 game engines - LogRocket Blog

Using ChatGPT to write Pong in the browser - DEV Community

JavaScript Pong with p5.js. This beginner-level tutorial walks you…, by Kelly Lougheed

A Pure CSS Table Tennis Game

Simple Ping Pong Game(Multiplayer) using turtle in Python Free Source Code

Learn CreateJS by Building an HTML5 Pong Game

Rock Paper Scissors game using JavaScript - Source Code & Projects

Create a Pong Game in HTML5 With EaselJS

How To Build A HTML Pong Game. Using SVG/HTML/CSS(Not Canvas) and…, by Allen Kim
Recomendado para você
você pode gostar













![Oficial] Sony divulga PS Plus Extra e Deluxe de Março de 2023](https://meups.com.br/wp-content/uploads/2023/02/PS-PLUS-Catalogo-MARCO-900x503.png)




