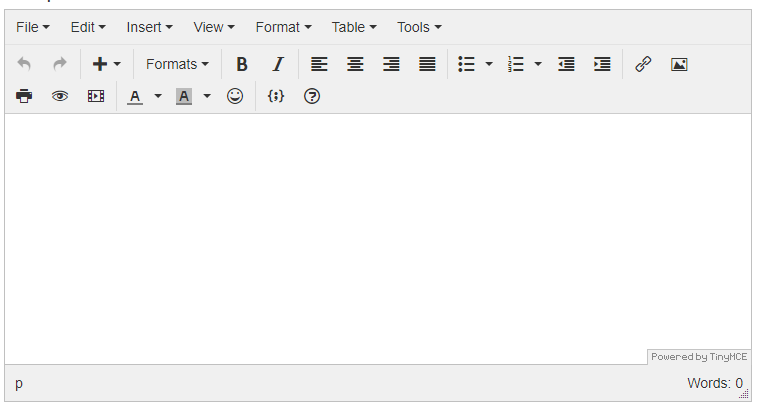
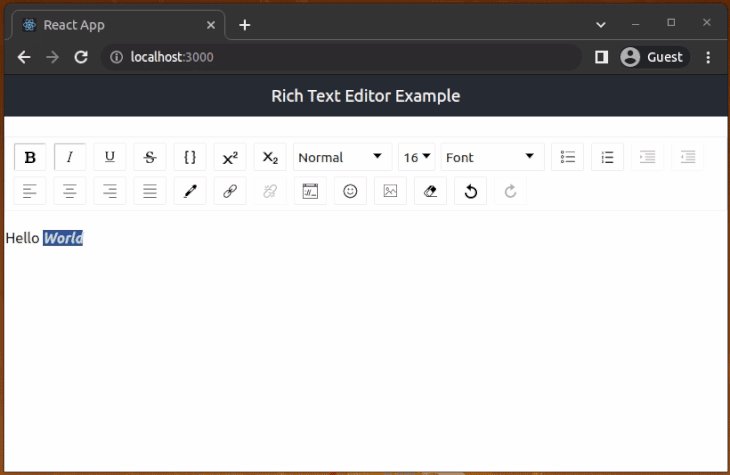
Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 11 novembro 2024

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

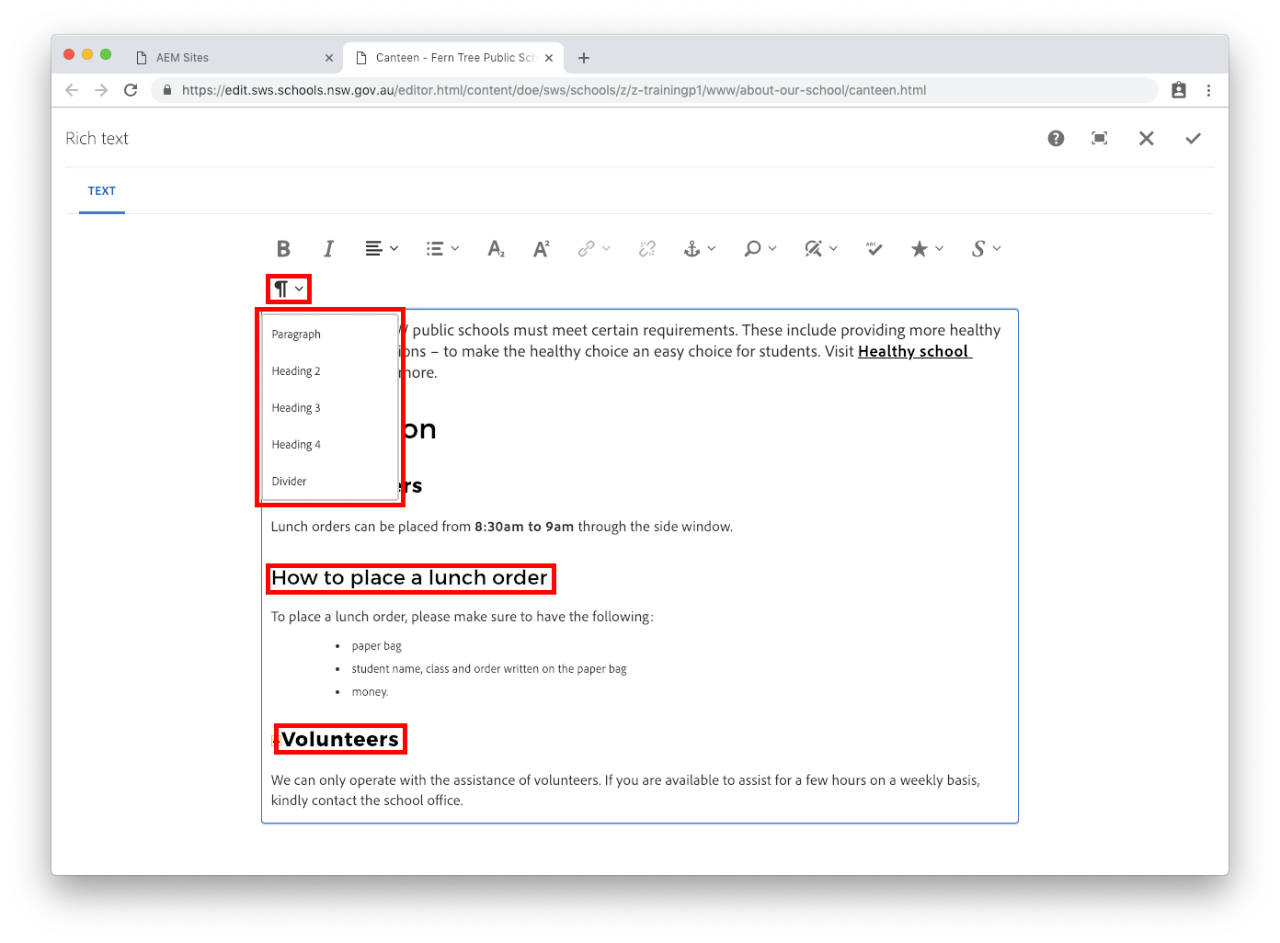
Rich text editor - School website service training and support

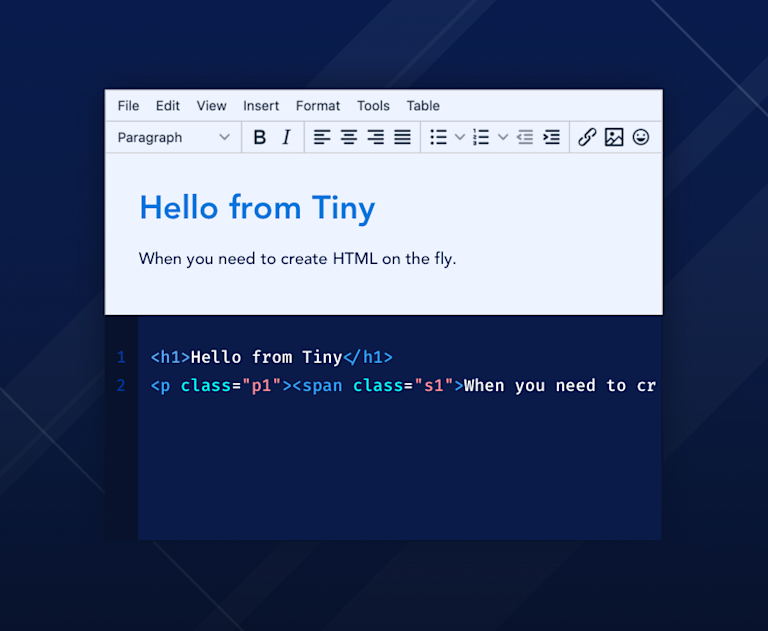
JavaScript Rich Text Editor, WYSIWYG editor in HTML5

13 Best WYSIWYG HTML Editors for Your Site

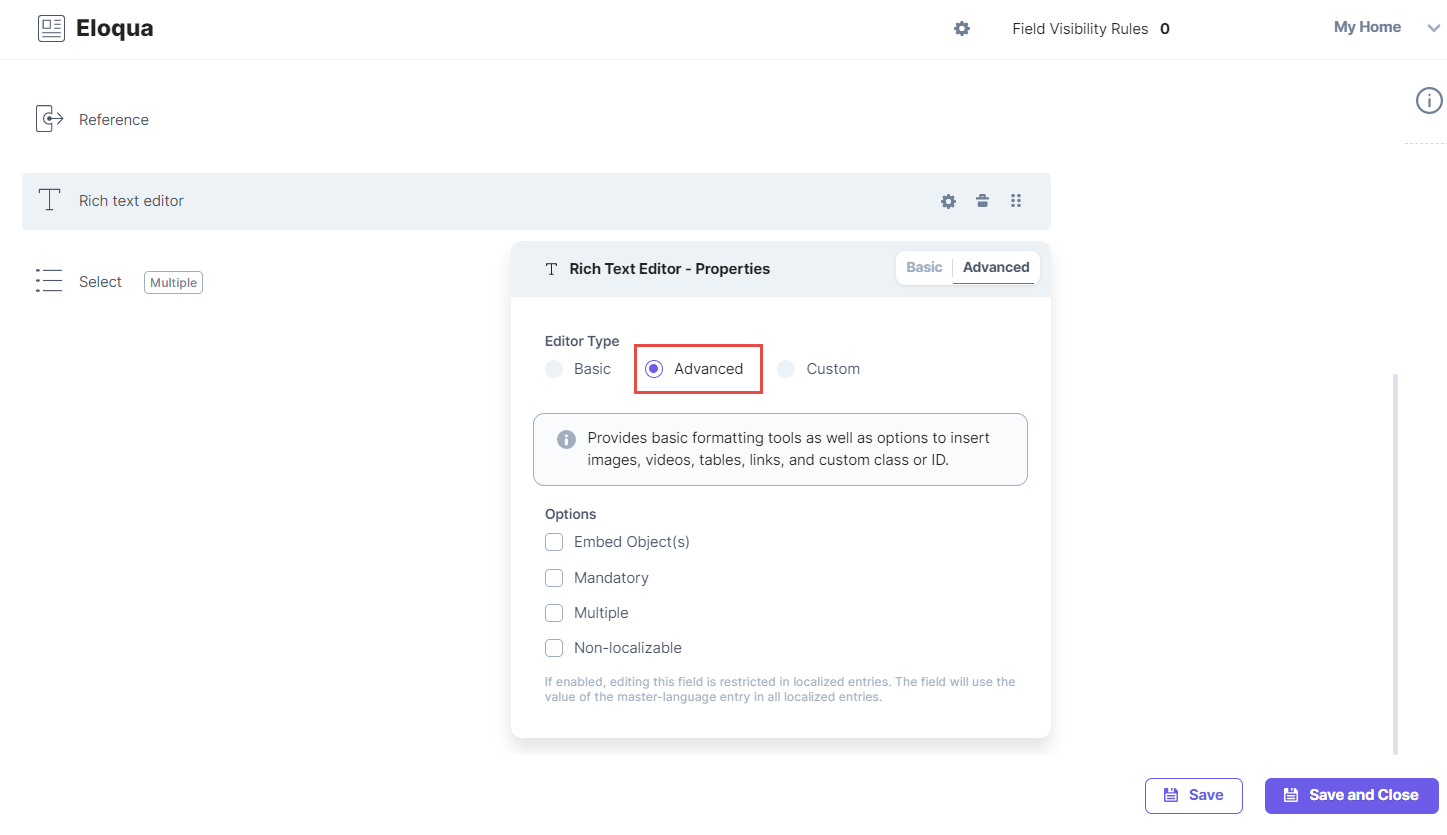
Rich text editor

Using HTML Contententeditable to build a RTE

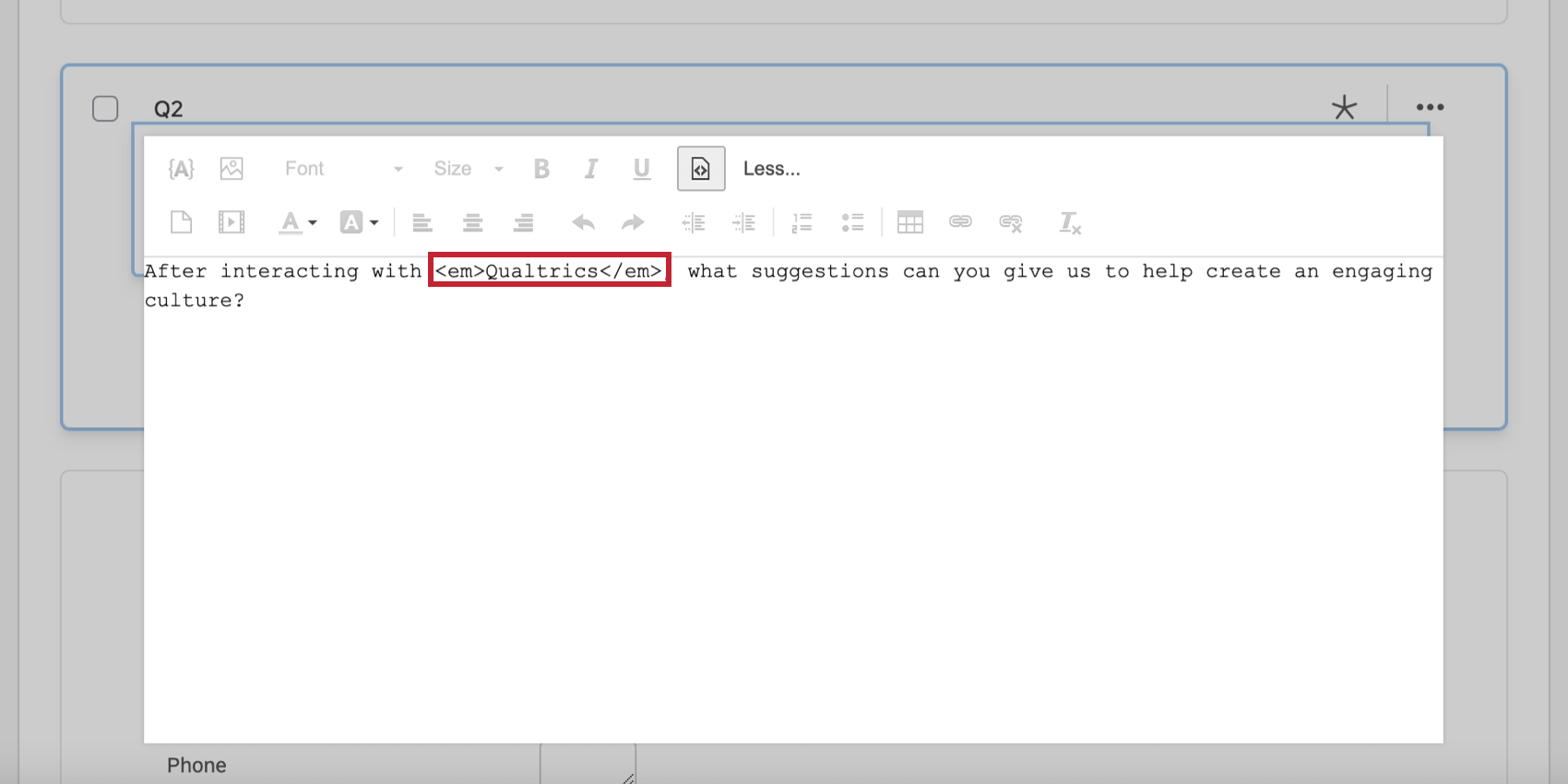
Rich Content Editor

Rich Text Editor (RTE) Field

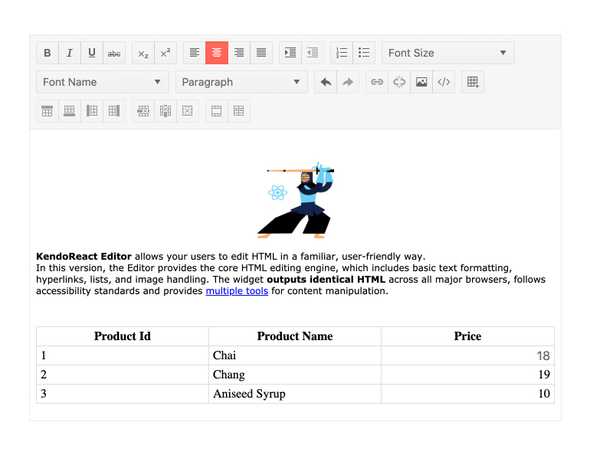
React Editor KendoReact UI Library

Build rich text editors in React using Draft.js and react-draft

Best rich text editor for any use case

Build rich text editors in React using Draft.js and react-draft
🖥 Rich text editor The Component Gallery

How to Customize the Toolbar in an Angular Rich Text Editor

Blazor Rich Text Editor, WYSIWYG Editor
Recomendado para você
você pode gostar
:max_bytes(150000):strip_icc()/notepad-plus-plus-d552fd90f9834d41a5294bb5766dfaf9.png)